
In this blog, you’re going to learn EXACTLY how to type In a circle in Photoshop.
I’m going to show you how to type text in a circular path in photoshop. In this blog, we will cover how to wrap text around a circle with Adobe Photoshop. We will learn how to make text follow any text around the circle using Eclipse Tool, Text Tool, and Path Selection Tool.
Okay let’s get started
Text in a circle generator follow these steps:-

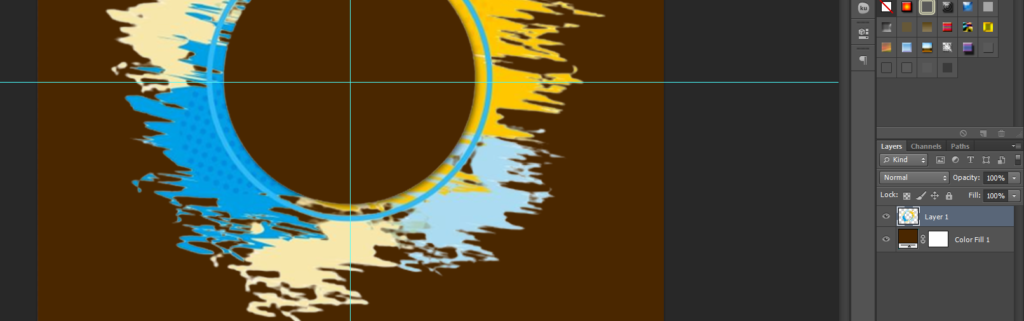
We’re going to work with a document that contains layers, a background layer, and a simple design element. Before we get started, I’m going to create guides. Check that you have your rulers enabled. If you don’t see your rulers, you can into view> rulers or press CTRL +R.
Then click and drag to create a horizontal guide and snap it into a center, and a vertical one as well. If you don’t have snapping enabled, you can enable it by going into view and making sure that snap is checked. Also, you can right-click on the rulers, and select percent and 50% on both the horizontal and vertical axis will show the center.

Now that we have our guides, we can create the path where we’re going to type text inside of the circle. After that go to and select the Ellipse tool, make sure that in the options bar, you have the path selected. Then go click right in the center point where the guide meets and drag out. Then, I’m going to hold ALT to create a circle from the center. And have the shift key to constrain that into the perfect circle. keyboard shortcut holds ALT and shifts and drags out. Then I’m going to release once I get to this point, then I’m going to click on the Horizontal tool. Make sure that white is the foreground color of.
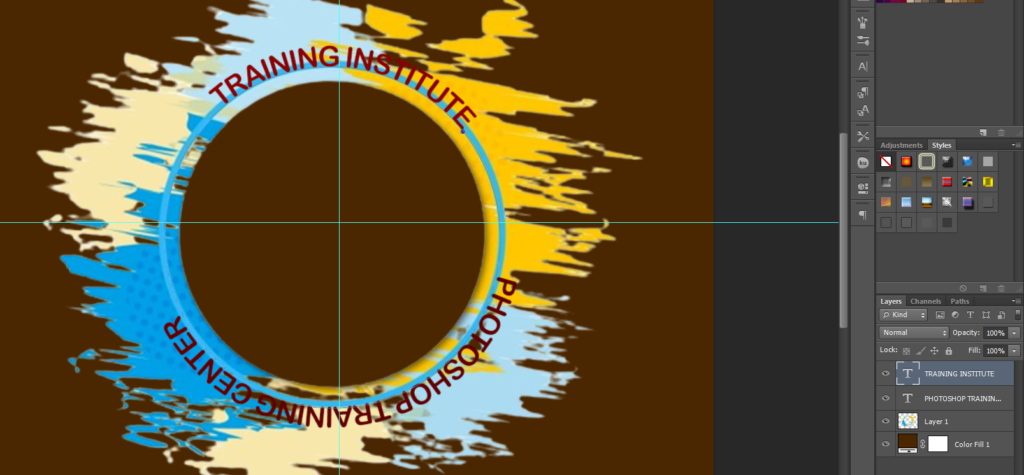
I can click anywhere on this path and start typing. After typing click on the check mark and press enter.

The next step is to I’m going to click on the move tool, and I’m going to show you what most people would do in this situation to align the text. They will probably press CTRL +T, move the pivot point to the center, and click and drag to rotate the text. You can click on the path selection tool instead, and if you click on that path, that will become your new starting point. Also, I should have pointed out that my text aligned to the left.

Select the path selection tool click and set the start point, or I can click and drag this point, which sets my start point. So I’m going to click and drag the endpoint to the other side. Then, drag the start point and drag at the upper because I want my text to fill the top half. If your text is too big, you can go back into the type tool, triple-click to select all the text, and just reduce the size of your text. You can use the down arrow key on the keyboard to decrease the size of your text, or you can use the up arrow key to increase it. Now your text fits within.
The top part of the circle If you want to flip the text then go to the path selection tool, and click and drag the starting point to the other side, click and drag the end to the other side right there. simply click and drag inwards. Now the text is flipped.
text in a circle generator

I’m going to show to how to align the text:-
1 Method:- First with the layer on the bottom, you can simply enable both layers and select the path selection tool. Make sure that the bottom half is selected, and press ctrl + T and click the shift key, then alt, click and drag out, and make sure that the path matches the top part of the text. When you match it, just enter, and now the text matches.
2 Method:- The second method is by selecting the text layer and going into the window character, and adjusting the baseline of the text, so you can just click on the input box and press the down arrow key on the keyboard until the top part of the text matches the line.

text in a circle generator
READ ALSO:-How to make a rectangle with rounded corners in photoshop
Important point:-
- Round text is the text that is arranged in a circular shape.
- Round text can add a unique touch to your designs and make them stand out.
- To create round text in Photoshop, you would like to form a circle and include your content in it.
- You can adjust your text size, spacing, and font to create different effects.
- Keep your design simple and experiment with different fonts to create the best look.
text in a circle generator
FAQs:
Q. What is the Best Font for Round Text?
A. The best font for round text depends on the design you’re creating. By and large, sans-serif textual styles work well for circular content as they are clean and simple to peruse.
Q. Can I Use Round Text in Print Designs?
A. Yes, you can use round text in print designs. However, make sure to check the resolution and print quality to ensure that your design looks good when printed.
Q. How Do I Make My Round Text Stand Out?
A. To make your round text stand out, try using contrasting colors, experimenting with different fonts, or adding a drop shadow to your text.
Conclusion:
Round text can be a great way to add a unique touch to your designs. Whether you’re creating a logo, title, or another design element, round text can help your message stand out. With our step-by-step direct, you’ll be able to learn how to create circular content in Photoshop in fair simple steps. Keep your design simple, experiment with different fonts, and have fun creating stunning designs. Remember that the key to creating effective designs with round text is to keep it simple. Overcomplicating your design can make it difficult to read and take away from the overall impact. Experiment with different fonts and spacing to find the perfect look for your design.
When it comes to utilizing circular content In your plans, there are a number of things to be beyond any doubt. For illustration, consider the estimate of your plan and the determination you’re working with. Make sure your text is readable and looks good when printed.
In addition, be aware of the context in which you’re using round text. Whereas it can be an incredible way to include visuals intriguing to your plan, it may not continuously be suitable. Consider the message you’re attempting to pass on and whether the round text is a perfect way”>the most perfect way to do so.
Overall, making round text in Photoshop is a fun and easy technique that can take your designs to the next level. With a small hone, you’ll be able to make staggering logos, titles, and other plan components that stand out from the swarm. So why not give it a try? Get inventive and see what you’ll come up with!
text in a circle generator



